fontsquirrel字体安装(特殊字体 @font-face)
本文共 1336 字,大约阅读时间需要 4 分钟。
@font-face规则
规定网页上可以显示的一种特殊字体,无论是浏览器还是其它软件(比如word),所有的软件上可以呈现出来用户可以选择的字体,都应该在我们的本地硬盘上相关文件夹里有关于字体的文件,如果想显示对应的字体,在文件夹里必须有对应的字体文件,如果没有则不能使用该文字字体。
对于网页,在这个规则没有出台之前,要想显示某一特殊的字体,有两种解决方式: 第一种方式就是让用户安装这种字体,然后显示出来; 第二种方式是图片形式,把这种特殊字体做在图片里面,这样无论什么情况下用户看到的都是特殊字体的效果,但是图片打开比较慢。 现在新的CSS3提供了一种新的解决方式: 把网页上用到的特殊字体放在服务器端,也就是放在网站的文件里,当发现客户端引用到一种特殊字体的时候,就从服务器端对应文件夹里找到对应的字体,下载到本地,就可以完成特殊字体在本地显示。 字体文件被保存在文件夹中,不同浏览器所需的字体文件的格式是不同的,为了支持不同浏览器的浏览,可以生成这四种不同格式的字体文件。
字体文件被保存在文件夹中,不同浏览器所需的字体文件的格式是不同的,为了支持不同浏览器的浏览,可以生成这四种不同格式的字体文件。  当我们在网络上找到一种字体,,可能这种字体被下载下来使用的时候只提供了其中某种格式的文件,我们可以生成其他格式的文件,可以登录到试一下,这个网站打开,可以通过提交一种文件格式来生成这种字体的其它不同种文件格式,只需要在对应的文件格式里划上对号就可以了。这样其它种文件格式生成之后,下载到本地,放在站点文件里,就可以使用这个@font-face规则来进行这种文字的添加。
当我们在网络上找到一种字体,,可能这种字体被下载下来使用的时候只提供了其中某种格式的文件,我们可以生成其他格式的文件,可以登录到试一下,这个网站打开,可以通过提交一种文件格式来生成这种字体的其它不同种文件格式,只需要在对应的文件格式里划上对号就可以了。这样其它种文件格式生成之后,下载到本地,放在站点文件里,就可以使用这个@font-face规则来进行这种文字的添加。 详细介绍fontsquirrel字体安装(特殊字体 @font-face)
-
首先可以在(网址:https://www.fontsquirrel.com/fonts/fira-sans)这个网站下载特殊字体。点击下载OTF下载。

-
下载下来如下图一样,可以看到都是otf格式的文件。

-
接下来就到(网址:https://www.fontsquirrel.com/tools/webfont-generator)这个网站获取其它格式的文件,先上传一种字体文件,单击upload fonts上传。

-
上传完成之后,有三种可以选择下载,选择第三种,expert…,并且把其它的文件格式都打上对勾,记得选择第三种下载。

-
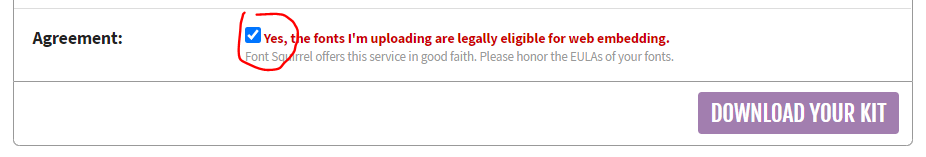
选中Yes…,点击download your kit,就可以下载了。

-
下载下来是一个压缩包

-
解压之后文件结构如下,各种类型的文件都有
 8.实例应用
8.实例应用
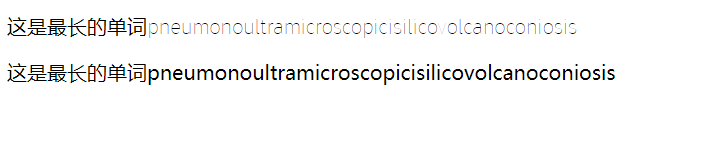
文字与文本 这是最长的单词pneumonoultramicroscopicisilicovolcanoconiosis
这是最长的单词pneumonoultramicroscopicisilicovolcanoconiosis
p标签里面的字体引用了新的字体,div标签里面的字体没有引用,分别效果如下。

特别注意
注意:(1)@font-face{}里面的font-family可以自定义,只要引用的时候的font-family的值和font-face里面的font-family的值相等就行。
(2)@font-face{}里面的src后面的路径,每一条路径前面都加上url(),多个url之间用逗号隔开。
转载地址:http://apqzi.baihongyu.com/
你可能感兴趣的文章
rsync
查看>>
win7 英文版电脑 不睡眠,不休眠
查看>>
Bash中如何判断一个命令是否存在 查看当前目录下文件的个数
查看>>
makefile
查看>>
linux 文件权限
查看>>
部分简化字感觉不如繁体字有深意
查看>>
cgo 崩溃 64位地址截断引发的挂死问题
查看>>
drbd
查看>>
网络 IP
查看>>
网络路由
查看>>
网络 tcp 性能 可靠
查看>>
网络 https 握手
查看>>
去掉调试信息
查看>>
lsof 使用
查看>>
golang获取本机地址
查看>>
date 使用
查看>>
ipcalc
查看>>
网络 linux 禁止 ping
查看>>
ELF 格式详解
查看>>
chromium 使用
查看>>